表示速度を改善するポイントやALTタグ・画像タイトルの最適な設定方法について
ネットショップでは、商品を手に取れない分、商品画像が購入の決め手になることが少なからずあります。しかし、画像のサイズが大きすぎてページの表示が遅かったり、画質が粗くて魅力が伝わらなかったりすると、せっかくの機会を逃してしまうことも。
そこで重要なのが 「画像の最適化」 です。適切なサイズ・画質・フォーマットを設定し、SEOにも配慮することで、見やすく、伝わりやすい画像を用いながらサイトの表示速度も向上できます。今回は、ネットショップの商品ページの画像を最適化する方法を解説し、転換率をアップさせるための具体例を紹介します。
高品質で魅力的な画像を使用する
まず最初に重要なのは、商品画像の品質です。高品質な画像を使用することで、ユーザーが商品に対して信頼感を持ち、購入意欲が高まります。例えば、以下のような画像を用意しましょう。
鮮明で高解像度の画像
画像がぼやけていたり、解像度が低かったりすると、ユーザーは商品の詳細が確認できず、不安を感じて購入をためらってしまいます。例えば、アパレルの商品であれば、布の質感や色合い、縫製の細部まで確認できるような高解像度の画像を用意しましょう。
ホワイトバックグラウンド
白い背景を使用することで、商品が目立ち、視覚的に清潔感を出せます。大手ネットショップではほとんどの商品画像がホワイトバックグラウンドです。これは、商品の魅力を最大限に引き出すための基本です。
商品の使い方やシーンをイメージできる画像を追加する
次に重要なのは、商品が実際にどのように使われるか、どのようなシーンで役立つかをイメージできるような画像を追加することです。単に商品だけを見せるよりも、実際に使っているシーンやライフスタイルを描いた画像の方が、より現実的になるため、ユーザーの購買意欲を引き出しやすいです。
実際の使用シーンを見せる
例えば、キッチン用品を販売している場合、実際にその商品を使って料理しているシーンを見せることで、ユーザーは「自分もこれを使ってみたい」と興味・関心を抱きやすくなります。これにより、商品への親近感が湧き、購入へのステップが踏みやすくなります。

モデルを使ったライフスタイル提案
アパレル商品であれば、モデルが実際に服を着ている画像を掲載することで、商品のイメージがしやすくなります。これにより、購入後の「自分がその服を着る姿」を想像しやすくなり、購入意欲を高めます。
画像の読み込み速度を速く保つために圧縮する
画像が高品質であっても、ファイルサイズが大きすぎると、ページの読み込みが遅くなります。ページの表示速度が遅いと、ユーザーが離脱してしまう可能性が高く、結果的に売上が減少する原因になります。画像の最適化は、読み込み速度を保つために重要です。
画像圧縮ツールを使う
高解像度の画像を圧縮してファイルサイズを小さくするためのツールは、無料のものから有料のものまでたくさんあります。これらのツールを使えば、画質を保ちながら画像のファイルサイズを圧縮でき、ページの読み込み速度を速く保てます。
WebP形式を使用する
最近では、WebP形式の画像が注目されています。WebPはJPEGやPNGよりも圧縮率が高く、画像をより小さなファイルサイズで提供できます。特にモバイルユーザーには便利で、読み込み速度の向上に貢献します。
複数の画像を掲載して、ユーザーに十分な情報を提供する
ユーザーが購入を決める際、商品の詳細をしっかり確認したいというニーズがあります。特にオンラインショッピングでは、実際に商品を手に取って確認できないため、複数の角度から商品を見ることができる画像を用意することが大切です。
異なる角度からの商品画像
商品の正面、背面、横、細部のアップ画像など、複数の角度から商品の画像を撮影して、ユーザーに視覚的に商品の詳細を伝えましょう。例えば、家具の場合、全体像だけでなく、細かい部分や材質感を示すクローズアップの画像も重要です。
ズーム機能
商品ページにズーム機能を追加することで、ユーザーが細部を拡大して確認できるようにします。特にアクセサリーや衣類など、細部が重要な商品の場合、ズーム機能は非常に効果的です。
画像のタイトルやALTタグを最適化する
画像の最適化は、SEOにも影響を与えます。適切なタイトルやALTタグを設定することで、検索エンジンが画像の内容を正しく認識し、検索結果に表示される可能性が高まります。
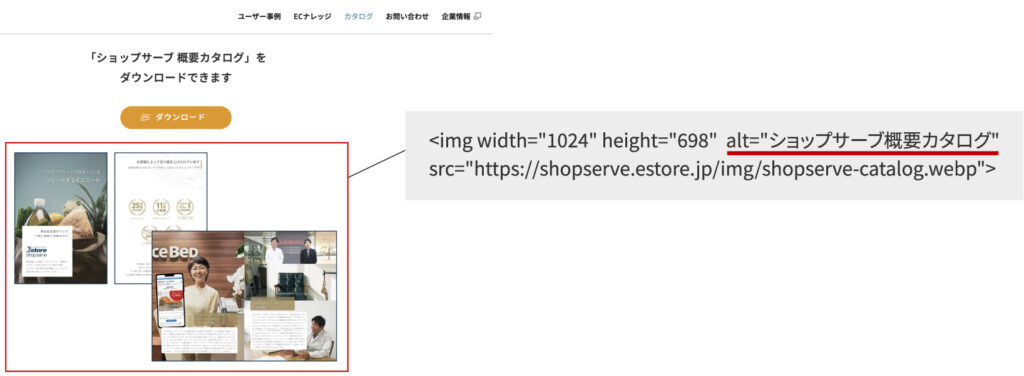
ALTタグの活用
ALTタグは、HTMLの<img>タグ内で使用される属性の一つで、画像の内容をテキストで説明するために使われます。代替テキストとも呼ばれています。画像が表示されない場合は、画像の代わりにテキストで内容が表示されます。これを適切に設定することで、画像の内容を検索エンジンに伝え、画像検索での流入を増やすことができます。例えば、「黒い革の財布」という商品であれば、ALTタグに「黒い革財布 メンズ 長財布」を入れておきましょう。

画像タイトルにキーワードを含める
検索エンジンは画像の内容を直接認識できないため、画像のタイトルやファイル名を手がかりにして、どのような画像なのかを判断します。そのため、画像のファイル名にも適切なキーワードを含めることが重要です。ALTタグが「黒い革の財布の写真」の場合、画像ファイル名を「mens-leather-wallet-black.jpg」などにすると、SEO効果が期待できます。
【避けた方が良い画像タイトル】
・IMG12345.jpg(意味が伝わらない)
・photo1.png(何の写真か分からない)
・shoes.jpg(多くに当てはまる表現で伝わらない)
・黒い革財布.jpg(日本語を含むファイル名は推奨されない)
・mensleatherwalletblack.jpg(単語が繋がっていて分かりにくい)
以上のように、表示される上での最適化だけではなく、Webサイトの裏側にも様々な工夫が必要であることがお分かりいただけたかと思います。
まとめ
ネットショップの商品ページでの画像最適化は、商品の魅力を最大限に引き出し、ユーザーに安心感を与え、購買意欲を高めるための重要なポイントです。高品質な画像、使用シーンを想起させる画像、複数の角度からの商品画像を活用することで、転換率を劇的にアップさせることができます。また、画像の圧縮やSEO対策も忘れずに行い、ユーザーに快適な閲覧体験を提供しましょう。
商品ページに関することや売上を伸ばすためのネットショップ構築に欠かせないポイントは、以下の記事でも詳しく解説しています。
・買われるネットショップの柱となるささげ業務とは
・売上を伸ばす商品ページの作り方
・売れるネットショップをつくるポイント6選
私たちEストアーショップサーブは担当サポート体制を強みとしています。累計11万社のノウハウを活かし、企業様の業種や商材に合わせたご提案・サポートを行っております。現在運営中のネットショップにおける商品ページ制作やサイト構築に関してお悩みの方、新たにサイトを立ち上げる上で、どのように進めたらよいかアドバイスが欲しい方など、お困りごとがございましたら、お気軽にご相談ください。