JavaScriptでECカスタマイズ
公開日:2025.04.22

JavaScriptでネットショップ構築における「やりたい」を実現して業務効率や顧客満足度を向上
ECシステムを利用する上で、デフォルトの表示や記入欄などの仕様がイメージと違っていたり、ここの部分を変えられたらいいのに…と感じたりしたことはないでしょうか。システムそのものを更新することは難しいですが、JavaScriptを使うことで、web上のページ表示や、送信されるデータオブジェクトの値を希望通りに変更することは可能です。プログラミング的なアプローチで、お客様のアプリケーション体験を新しいものにすることを目指します。
今回は、JavaScriptによって店舗さんご希望の表示へ変更した詳細な事例と、それによる効果の詳細な事例をご紹介します。
ケース1:複数のオプションから選択できる

こちらはオプション選択肢が豊富な商品を取り扱う店舗さんです。
この店舗さんの商材は、商品オプションの選択内容によって金額の変更があり、オプション機能のプルダウンだと選択肢がわかりにくく、カスタマーの選択ミスによって内容変更の工数も発生していました。

標準機能ではオプションの選択肢がプルダウンのところを、UI上はJavaScriptでラジオボタン形式になるよう改修を行いました。この際、選択肢のデータは配列として扱い、選択結果を変数に格納。特定の条件に基づいて金額が変更されるように実装しています。これにより、カスタマーの選択肢が一目で判断できるようになり、注文後のキャンセルや内容変更が減りました。
制作部門の工数が75%、受注運用部門の工数が50%削減され、カスタマーと店舗さん双方にメリットをもたらす結果となりました。
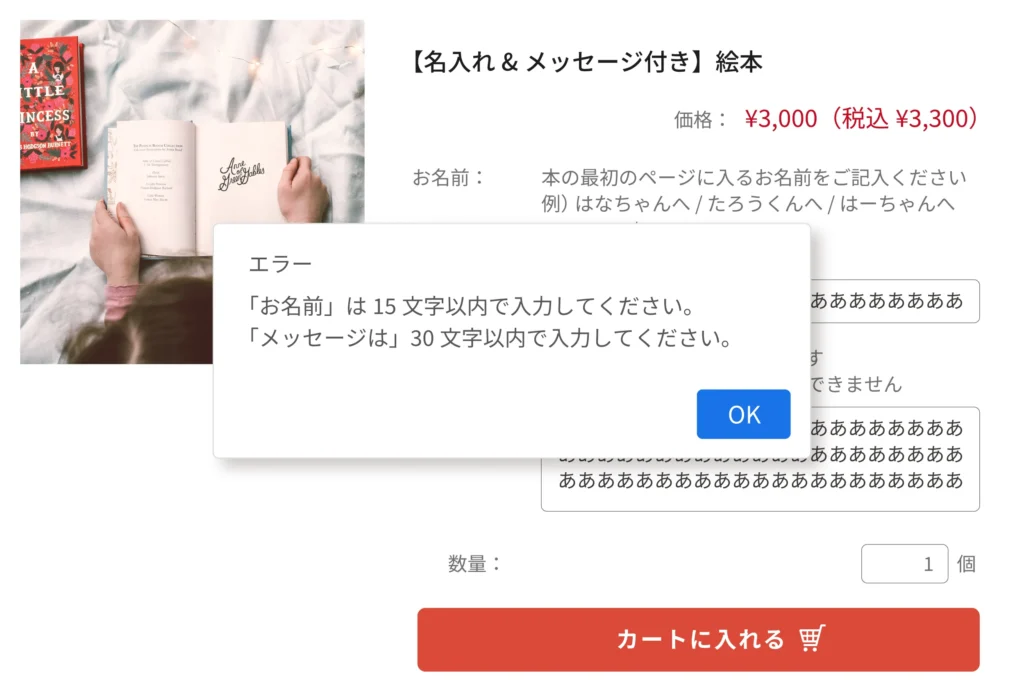
ケース2:商品にメッセージが入力できる

こちらは購入された商品にお名前やメッセージが入力できる商材を取り扱う店舗さんです。
スペースの都合で入力文字数に制限を設けているのですが、文字数制限を超えて入力されてしまうケースがとても多く、データ処理と加工に多大な工数を費やされていました。

こちらもJavaScriptを使用して入力された文字列の文字数を制限、かつ文字数をオーバーしていた場合はカートに進めず、エラー警告がポップアップで立ち上がるよう改修を行いました。これにより受注後のバックヤード工数が80%も改善されました。
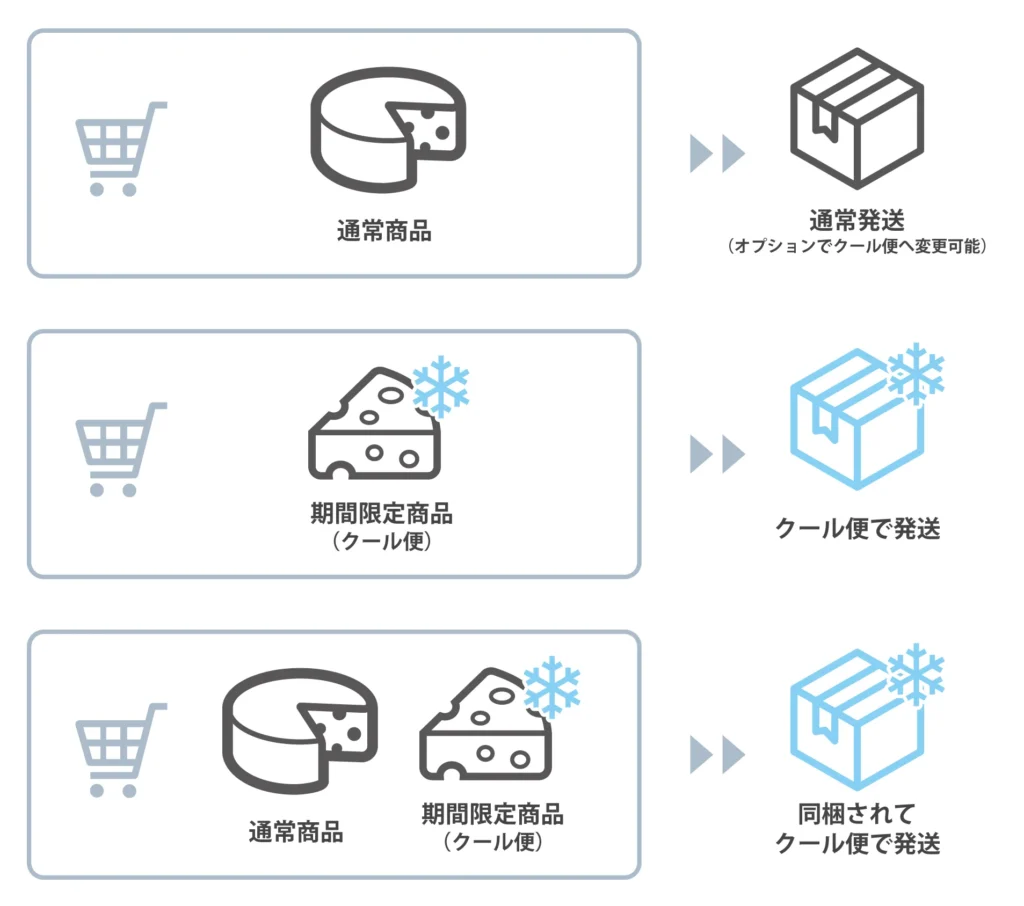
ケース3:クール便が使える

こちらは食品を取り扱う店舗さんで、カスタマーが希望する際はカート内で発送方法をクール便(有料オプション)に変更できる設定にしておりました。
そんな中、期間限定商品はクール便必須な食品だったことから、クール便価格を含めた商品価格で販売することとなりました。

しかし通常設定のままだと期間限定商品を選択した場合でもクール便オプション選択画面が表示され、カスタマーがクール便を選択できてしまうため、二重でクール便を設定する事象が起きてしまいます。また、通常商品と期間限定商品をともに購入した場合でもクール便で同梱となるため、こちらもクール便の選択項目が表示されてしまうと、その後の処理・管理が大変になってしまいます。

クール便の選択項目はカート画面で出るため、期間限定商品がカート内に入っている場合は、クール便の選択項目を非表示にするようJavaScriptで設定しました。これによりイレギュラーな梱包方法も問題なく受付できるようになりました。
カート内はシステムが複雑なため、カスタマイズを入れようとすると通常は開発費がかかり、且つ時間を要することが大半です。しかしJavaScriptによって、店舗さんの商品に合わせた設定が可能になります。
まとめ
Eストアーショップサーブは自由度の高いネットショップ制作が可能ですが、店舗さんの商材によって希望与件が異なったり、カスタマーから要望を受けたりと、ECカートを運用するにつれて基本設定で補えない箇所も出てきます。しかし、比較的多くの要望がJavaScriptで解決できます。
担当さぽーとは店舗さんからのご要望やご相談を受け、極力実現できるよう様々な角度から検証を行い、解決策をご提案します。今お使いのECカートに基本設定で補えない箇所がある、工数の無駄が発生しているなど、ご不満やお悩みがありましたら、ぜひお気軽にEストアーショップサーブへご相談ください。