ユーザー目線を考えたネットショップ構築が購入率やリピート率を大きく左右する
オンラインで商品やサービスを購入したいユーザーにとって、ネットショップの第一印象は購入に繋がるかどうかを左右する非常に重要な要素です。ユーザーがスムーズに商品を見つけ、購入に至るためには、サイトのデザインやユーザー体験(UX)が大きな役割を果たします。特に、視覚的な要素や操作性の改善は、ユーザーに「使いやすい」と感じてもらうためのポイントとなるため、ネットショップの売上にも直結すると言えます。今回は、ネットショップのデザインやUX最適化において重要なポイントを解説します。
視覚的なデザインが購入意欲に与える影響
ネットショップのデザインは、単に美しいだけではなく、ユーザーが商品を購入したいと思えるような「心理的な誘因」を生む必要があります。以下の視覚的要素を最適化することが大切です。
目に留まりやすい色使い
色はユーザーの感情や行動に大きな影響を与えます。たとえば、赤やオレンジは「購買意欲を高める色」として知られており、特に「購入ボタン」や「セール情報」に使うと効果的です。一方、青や緑は「信頼感」や「安心感」を与えるため、企業のロゴやサイトの背景に使用すると良いでしょう。
実践ポイント
・購入ボタンは目立つ色にして、クリックを促進。
・重要な情報や特別オファーは、赤やオレンジで強調。
・ブランドカラーを基盤にしつつ、アクセントカラーで視覚的なメリハリをつける。
▼視覚的要素について解説している記事はこちら
・ニーズに応えるWebデザインの基本原則
実物をイメージできる商品写真
商品写真は、オンラインショッピングにおいて重要な要素です。ユーザーは実物を手に取って見ることができないため、商品の詳細や質感を伝えるために高品質な画像が求められます。複数の角度から撮影した写真や、商品を使用しているシーンの写真を掲載すると、より実感が湧きます。
実践ポイント
・高解像度で商品が鮮明に見える画像を使用。
・商品の細部や使用シーンを示す写真を追加。
・拡大機能を設け、ユーザーが商品を詳細に確認できるようにする。
▼写真がカギとなる商品ページに関する記事はこちら
・売上を伸ばす商品ページの作り方
・買われるネットショップの柱となるささげ業務とは
ナビゲーションの簡易化と使いやすさ
ネットショップの購入率を上げるためには、ユーザーが目的の商品をストレスなく見つけ、手間や負担を感じさせないような購入フローであることが不可欠です。これを実現するためには、ナビゲーションの設計が非常に重要です。
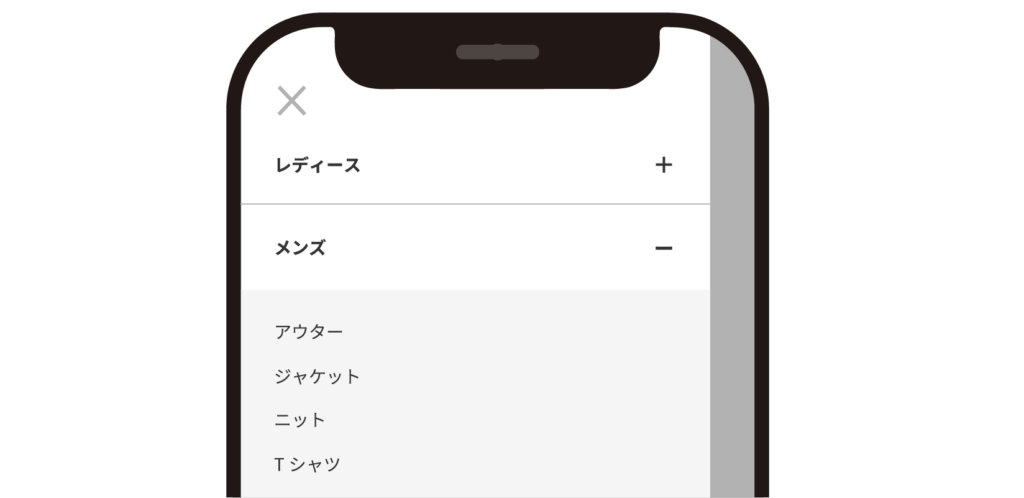
直感的なナビゲーションメニュー
ナビゲーションメニューは、ユーザーが次にどのような行動を取れば良いのかを瞬時に理解できるように分かりやすく設計する必要があります。カテゴリ分けやサブカテゴリがきちんと設定されており、ユーザーが迷うことなく欲しい商品を見つけられるようにすることが求められます。
実践ポイント
・シンプルで整理されたメニュー表記にして商品カテゴリを分かりやすく並べる。
・サブメニューを活用し、詳細なカテゴリを簡単に見つけられるようにする。
・「検索バー」をサイトの目立つ位置に配置し、ユーザーがすぐに検索できるようにする。数の決済手段(クレジットカード、コンビニ支払い、バーコード決済など)から選べるようにしましょう。

商品を絞り込めるフィルタリングと並べ替え
多くの商品を扱うネットショップでは、商品を絞り込んで探す機能(フィルター機能)がユーザビリティを高めます。価格帯、ブランド、評価などで商品を絞り込むことができると、ユーザーが求めている商品に近いものの中から探せるため、より見つけやすくなります。
実践ポイント
・商品ページにフィルター機能(価格帯、色、サイズ、人気順など)を設置。
・並べ替え機能を活用し、ユーザーが好みに合わせて商品を並べ替えられるようにする。
▼カテゴリ整理の重要性についてはこちら
・カテゴリ整理で顧客の「本当に欲しいもの」を発見
ページ読み込み速度と操作性の最適化
ネットショップがいくら魅力的なデザインをしていても、ページの読み込みが遅ければ、待ちきれないユーザーは離脱してしまいます。特にモバイルユーザーの増加に伴い、サイトの読み込み速度が遅いと、競合サイトにユーザーが流れてしまう可能性が高くなります。
ページ読み込み速度の改善
ページの読み込み速度は、売上に影響する要素の1つです。クリックしたページが表示されない状態が続くと、ユーザーはストレスを感じ、そのページから離れてしまう傾向があります。ページの読み込みを改善するためには、画像や動画の最適化、キャッシュの活用、サーバーの性能向上などが効果的です。
実践ポイント
・画像や動画は圧縮して、サイズを小さくする。
・必要のないスクリプトやプラグインは無効化して、ページの軽量化を図る。
・CDN(コンテンツ配信ネットワーク)を活用して、サイトの表示速度を向上させる。
モバイルフレンドリーなデザイン
現在では、ネットショップのアクセスの多くがスマートフォンから来ているため、モバイル向けのデザイン最適化が必須です。レスポンシブデザイン(画面サイズに応じて自動的にレイアウトが調整されるデザイン)は、モバイルユーザーにとって快適なショッピング体験を提供します。
実践ポイント
・モバイルユーザー向けにボタンのサイズやメニューの配置を調整。
・モバイルでのスワイプやタップ操作を意識したUI設計を行う。
・スマホ画面でも商品詳細がしっかり見やすいレイアウトにする。
▼モバイルファースト関連の記事はこちら
・モバイル時代におけるユーザー行動の新常識
ショッピング体験の向上を目指して
ネットショップのユーザー体験(UX)は、ユーザーがサイト内でどれだけスムーズに商品を検索し、購入まで進むことができるかに直結します。これには以下の要素も考慮することが大切です。
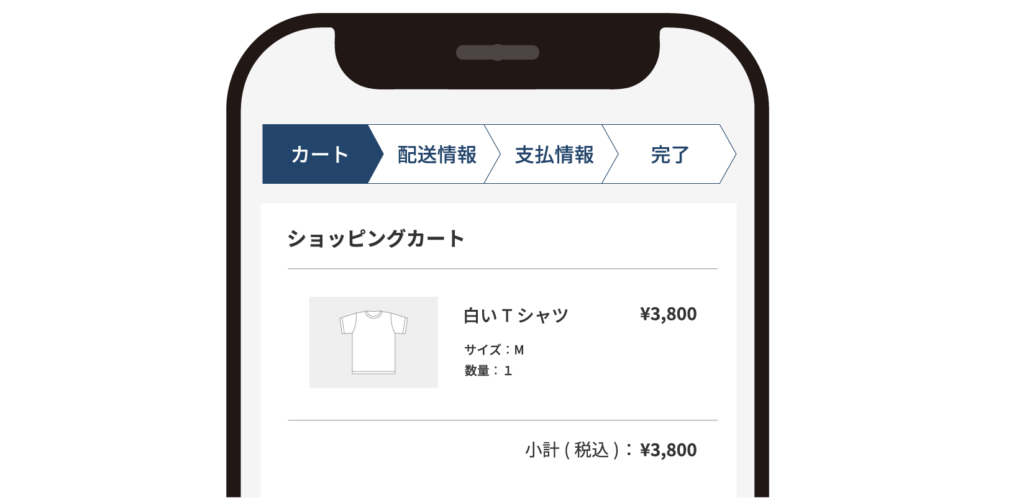
簡単な購入フロー
入力項目が多かったり入力方法に決まりがあったりするような複雑な購入フローの場合、スムーズにいかないことが原因でユーザーが途中で離脱してしまうケースがあります。購入ボタンを押した後の流れはできるだけ簡潔にし、フォームの入力項目も必要最小限にとどめましょう。
実践ポイント
・購入プロセスは「カート→配送情報→支払い情報→注文確認→完了」といったシンプルな流れにする。
・ゲスト購入(アカウントを作らなくても購入できる)オプションを提供。
・購入途中で進行状況を示すバーを表示し、ユーザーが今どのステップにいるのかを確認できるようにする。

▼UI/UX関連の記事はこちら
・快適なネットショッピングの実現に必要不可欠なUI/UX
▼離脱防止に繋げるフォーム入力項目を見直す記事はこちら
・カート投入後に潜む罠を見直し!離脱防止&客単価向上
信頼性を高める要素の追加
ユーザーが安心して購入できるように、サイトの信頼性を高める要素を設けることも大切です。特に、決済情報を入力する際には、サイトのセキュリティ対策が万全であることが伝わるデザインが必要です。
実践ポイント
・SSL証明書を導入し、サイト全体でHTTPSを使用。
・お客様の声やレビュー、評価を表示して、他の顧客の意見を参考にできるようにする。
・サポートページやFAQを分かりやすく配置し、購入前の不安を解消。
▼セキュリティ対策関連の記事はこちら
・情報漏洩ゼロのショップサーブが解説!ネットショップの強固なセキュリティ
ユーザーに安心して快適にネットショップを利用してもらうためには、ストレスを感じさせないことや手間がかからないことがポイントになってきます。ユーザーの視点やニーズをきちんと理解し、どうすればスムーズなネットショッピングを実現することができるのかを考え、ネットショップに反映する必要があります。
最終的には、ネットショップの使い勝手が購入率やリピート率にも繋がり、売上にも大きく影響します。
現在運営しているネットショップがユーザーにとって使い勝手が良いのか分からず困っている方や、改善したいけれど人手が足りていないという方からのご相談も多くいただいています。Eストアーショップサーブでは、カートシステムの提供とあわせて担当サポートがつきますので、貴社のEC担当者となって支援をさせていただきます。運営業務の一部分をお任せいただくことも可能ですし、まるっとお任せいただくプランのご用意もございます。
これからネットショップの開店をご検討されている方も、移転をご希望の方も、まずはお気軽にご相談ください。ご状況や課題にあわせた提案をさせていただきます。