問い合わせ件数を減らして業務効率も改善
ネットショップ運営には様々な業務がありますが、その中のひとつにお客様からの問い合わせ対応が含まれます。店舗さんによっては、この問い合わせ対応にかなりの時間や人件費を費やしているのではないでしょうか。
今回はこの問い合わせの件数を減らし、業務効率の改善に繋げた事例をご紹介します。
複雑なサイト導線は離脱率を高める
【商材が特殊、2回目以降シークレットページでのみ販売を行っているネットショップ】
この店舗さんの商材は高級品で、モールで偽物が横行しておりました。そのため2回目以降の購入はシークレットページでのみ販売を行っています。ですが特殊な販売方法により商品や購入に関する問い合わせが多く、購入を諦めてしまうサイト離脱の懸念もありました。
フロートボタンでユーザーの行動を促す
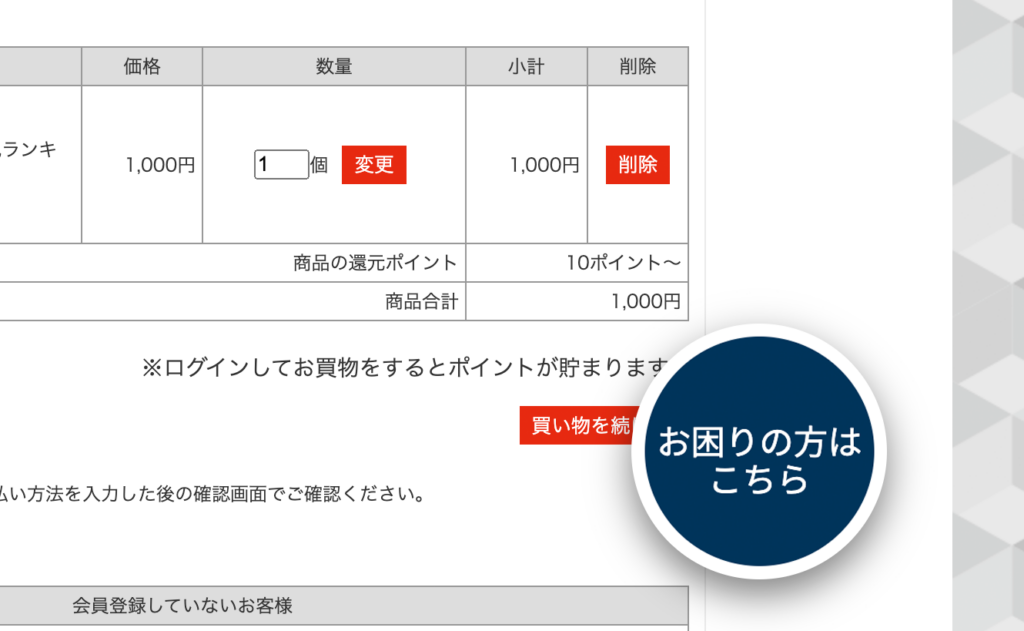
問い合わせを減らすために行ったのが、通販カート画面にヘルプページへの導線を引くことです。元よりヘルプページへの導線はあったのですがあまり目立たず、問い合わせへ流れてきておりました。目立たせてヘルプページへ誘導するために、フロートボタンを設置することにしました。
フロートボタンとは、スクロールをしても画面上の決まった位置に表示されるボタンのことです。多く見られるのはページ上部へ遷移するためのボタンやお問い合わせボタン、期間限定商品やセールバナーなど、特に注目してほしいページへ遷移させるためにも使われます。ユーザーがよく行う動作や特に重要な機能を素早く実行できるため、ユーザビリティが向上します。外部ツールも必要なく、弊社の通販サイト制作代行にて設置を行いました。

今回は「お困りの方はこちら」の文言で、ヘルプページへ遷移するフロートボタンをカート画面へ設置しました。購入の際に出た疑問点を、ヘルプページへ遷移することでお客様ご自身で解消していただき、問い合わせ件数を減らすことが目的です。
注意点は遷移先を別タブで開くように設定することです。カートと同じタブへ遷移してしまうとカゴ落ち(カートに商品を入れたにもかかわらず商品を購入せずにサイトから離れてしまう現象のこと)に繋がる恐れがあります。また、遷移先が別タブ指定にしていてもGoogleアナリティクスではカゴ落ち扱いにカウントされます。カゴ落ち率を計測している場合、クリックに応じて悪化してしまうため注意が必要です。
ユーザーに自己解決してもらうことで問い合わせ数減少
カート画面へフロートボタンを設置して半年、結果は以下の通りになりました。
- カート画面の総プレビュー数:7,000
- フロートボタンのクリック数:約30回
- クリック数:約0.45%
複数回ヘルプページへ遷移させることができ、問い合わせ数も減らすことができました。今まで問い合わせ対応に追われていた時間を、別の業務へまわすことができます。フロートボタンはページの遷移だけではなく、活用方法によっては訴求強化やサイトの利便性向上につながる可能性があります。
ですが完全に問い合わせがなくなった訳ではなく、クリック数の割合も低いように感じます。さらなる改善として、フロートボタンの大きさや色味・位置など、より目立つように変更を入れています。施策を試して終わりではなく、その後の改善点や店舗さんの要望を一緒に考えていけるのが弊社の担当コンサルタントによる通販サポートです。
Eストアー ショップサーブはECノウハウによる施策提案や通販サイト制作代行など、様々なネットショップサポートを行っております。まだまだサイトや業務効率を改善していける点があるはずです。ぜひお気軽にご相談ください。