ユーザーにとって使いやすいネットショップ構築が、信頼獲得と売上の向上に繋がる
ネットショップの構築において、Webデザインは非常に重要な役割を果たします。デザインがユーザー体験(UX)やコンバージョン率に直接的な影響を与えるため、サイトの外観や使い勝手を最適化することは、売上の向上やブランドイメージの確立に繋がります。今回は、ネットショップを構築する際の基本的なWebデザインの原則を紹介します。
ユーザー目線を考慮したデザイン
最も重要なデザインの原則は、ユーザー目線を考慮したデザインです。ネットショップの目的は、製品やサービスを顧客に提供し、購入に繋げることです。そのため、デザインは顧客のニーズと行動に基づいて設計する必要があります。
ユーザーニーズを反映したネットショップにするためには、以下のポイントを抑えることが重要です。
・直感的なナビゲーション
ユーザーが迷うことなく目的の商品にたどり着けるように、ナビゲーションメニューをわかりやすく整理しましょう。特に、カテゴリーごとの商品や検索機能は、ユーザーの利便性を高めます。
・簡単な購入フロー
商品を選び、カートに入れて購入手続きをするまで、スムーズで簡単な操作ができることが重要です。不要なステップを省き、ユーザーが途中で離脱しないように配慮しましょう。
・レスポンシブデザイン
使用デバイスに関係なくユーザーが快適に閲覧できるよう、スマートフォンやタブレットにも対応したデザインを採用します。モバイルファーストのアプローチが求められる現代では、特に重要です。
▼サイトデザイン関連の記事はこちら
見落としがちなファーストビューの改善点
視覚的な一貫性とブランディング
ネットショップのデザインは、視覚的に一貫性を持たせることが大切です。一貫したデザインは、サイト全体に対する信頼感や安心感を与え、ブランドイメージを強化します。
・カラー
ブランドカラーを基に選定し、ウェブサイト全体に統一感を持たせます。色の使い方は視覚的なインパクトを与えるだけでなく、ユーザーの感情にも影響を与えるため、慎重に選びましょう。例えば、購入ボタンに目を引く色を使うことで、ユーザーの行動を誘導できます。
・フォント
フォントの選択も重要です。読みやすく、かつブランドの個性を表現できるフォントを選びます。見出しや本文、ボタンのテキストのサイズや太さに一貫性を持たせることで、サイト全体に統一感が出ます。
・画像とアイコン
商品画像はできるだけ高解像度で、ユーザーが詳細に確認できるようにすることが重要です。また、アイコンやボタンのデザインにも統一感を持たせることで、視覚的にわかりやすいウェブサイトになります。

ユーザビリティとアクセシビリティ
ネットショップにおけるユーザビリティ(使いやすさ)とアクセシビリティ(アクセス可能性)は非常に重要です。どんなにデザインが美しくても、ユーザーが使いにくいと感じれば、サイトを離れてしまう可能性があります。
・明確なコール・トゥ・アクション(CTA)
購入ボタンや「カートに追加」ボタンなどのCTAは、視覚的に目立つように配置し、ユーザーが迷わず行動できるようにします。ボタンの色や形、配置には十分な配慮が必要です。
・検索機能の強化
商品数が多いネットショップでは、検索機能を充実させることが重要です。フィルター機能や検索候補の表示など、ユーザーが求めている商品に素早くアクセスできるような仕組みを取り入れましょう。
・アクセシビリティ対応
視覚や聴覚に障害を持つユーザーにも配慮したデザインが求められます。例えば、画像には適切なalt属性をつける、色覚に配慮したカラーパレットを使用する、キーボード操作でサイトが使えるように設計するなど、全てのユーザーが快適にアクセスできるようにしましょう。
▼ユーザー体験の関連記事はこちら
快適なネットショッピングの実現に必要不可欠なUI/UX
パフォーマンスと読み込み速度
サイトの読み込み速度は、ユーザー体験に大きな影響を与えます。ページの表示が遅いと、ユーザーはすぐに離脱してしまう可能性が高くなります。特にネットショップでは、ファイルサイズの大きい商品画像や動画などのコンテンツが多いため、パフォーマンスを最適化することが求められます。
・画像や動画の最適化
画像は適切な解像度で圧縮し、読み込み時間を短縮します。また、重要度の低いコンテンツなどの読み込みを後回しにする設定により、ページが表示される際に重要なコンテンツを優先して読み込むようにします。
・CDNの利用
コンテンツ配信ネットワーク(CDN)を利用することで、世界中のユーザーに高速でコンテンツを配信できます。特にグローバルな市場をターゲットにする場合、CDNの利用は効果的です。
・キャッシュの活用
ブラウザキャッシュを活用し、一度読み込んだコンテンツを再度読み込む必要がないようにすることで、サイトの表示速度を向上させます。
信頼の確保
ネットショップでは、ユーザーが安心して利用できることが非常に重要です。デザインを通じて信頼感を与えるための要素には以下のようなものがあります。
・セキュリティシンボルの表示
SSL証明書を導入し、サイトが安全であることを示すために、URLの前に「https」やロックアイコンを表示します。これにより、ユーザーは個人情報や支払い情報が安全に扱われていると感じることができます。
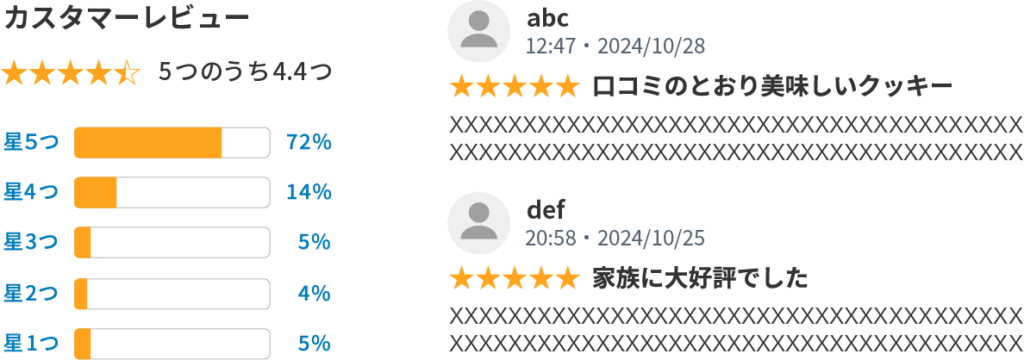
・レビューや評価の表示
商品のレビューや評価を表示することで、他の購入者の意見を参考にすることができ、信頼性を高めます。レビューの件数や評価の星数は、信頼を得るための重要な要素です。
・返品・交換ポリシーの明確化
返品や交換のポリシーが明確に記載されていると、ユーザーは購入後の不安を感じることなく、安心して購入を決断できます。

ネットショップのWebデザインは、単に美しいだけではなく、ユーザーの利便性やブランド価値を高めるために重要な要素です。ユーザー目線を考慮したデザイン、視覚的な一貫性、使いやすさ、パフォーマンスの向上、そして信頼感の確保を意識したデザインを実現することが、売上向上につながります。
これまでみてきたようにネットショップのWebデザインはユーザーニーズを反映することが重要ですが、普段から見慣れている・使い慣れている店舗さんには、初めて訪れるユーザーのようにネットショップを客観的に見ることは難しいかもしれません。私たちEストアーショップサーブの全顧客担当制は、累計11万社のノウハウを活かし、客観的な視点と意見でサイト改善をサポートします。
Webデザインに関すること以外でも構いませんので、ネットショップ運営のお困りごとがありましたら、まずはお気軽にご相談ください。





